Schoology

Functions: calendar, classes, notifications, assignments, materials
Pain points: too many tabs, no consistency between teachers, lack of labels, hidden dropdown navigation
The Source

Functions: grades, attendance, fees, performance, and advanced learning
Pain points: too many tabs, lack of hierarchy in importance, confusing organization of information
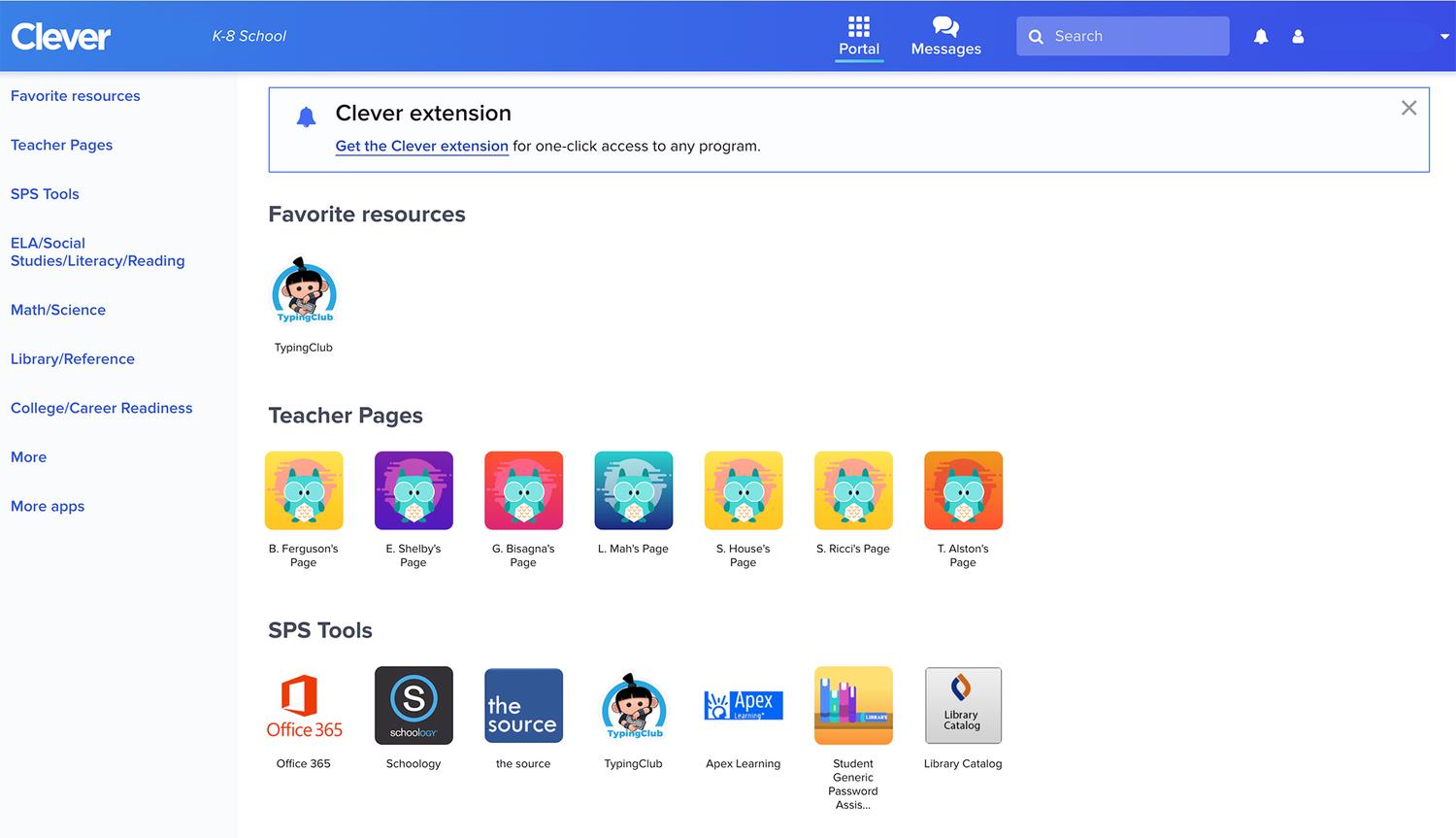
Clever

Functions: teacher pages, other tools, supplemental learning, messaging
Pain points: redundant functions, multiple logins, too many external portals, confusing navigation